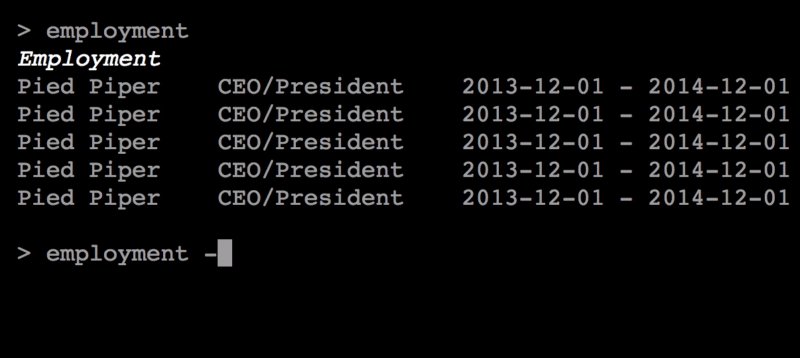
A few years ago I read somewhere that you should make your resume stand out. After seeing a post on Hacker News about jQuery Terminal, it inspired me. With next to no JavaScript skills, I decided to build a resume on command line with jQuery Terminal over the course of a weekend. Thus CMD Resume was born.

A few years later, while looking at my Github profile I noticed a notification. Someone had forked it and created a pull request, adding a feature. I merged it and looked at the code I wrote, it was a mess. It was a series of race conditions, code snippets, global variables and generally non-idiomatic JavaScript code. Seeing the forks, stars and pull requests inspired me to fix up my code. Below is a snippet of some terrible code generated by Instacode.

First thing was to refactor then I decided to use the JSON Resume schema to hold my resume information. This lead to a major refactor and incremental improvements. After a few regressions and buggy code being released, I decided to automate the testing process.
Originally I used QUnit for unit testing however it was missing some features I needed. So I opted for Karma and Jasmine and setup Continuous Integration with Travis. Brought in linting across JavaScript for code, testing and tools, Markdown, PugJS and YAML. Using WebdriverIO UI tests across Chrome and Firefox. However on the CI server, the UI tests run across a large set of browsers and operating systems. To increase the effectiveness of the UI tests I added visual regression testing with a WebdriverIO plugin. All this as my friend put it, this is an over-engineered quality assurance infrastructure.
Admittedly it may seem excessive for a small project like this, yet it has been a great learning experience. I have been able to grab bits and pieces of CMD Resume and put into other projects. Any project regardless of its size can have an almost endless todo list, however I have decided to draw a line here. Any learnings I can take into other projects.
If I were to start again I would do a few things differently.
- Project template - make it easier to get started and save time configuring
- Less linting - as important as linting is, I think CMD Resume might have too much linting
- Build time - build time is quite long given how basic the process is due to Browserstack
- Test with features - instead of adding testing after the project, write tests as the code is written
I hope I can leverage these learnings in my ongoing and future projects.
In conclusion this project has been an amazing learning experience, I have learnt a lot and got to play with a lot of interesting tools that I don’t get to use in my daily work. Thank you to all the contributors who have added to the project and steered the direction of CMD Resume.