A few years ago I read an article on the positives of Github streaks which stuck with me. After gently encouraging myself to follow this advice with only limited success, I decided to raise the stakes with a bit of loss aversion as motivation.

The story
So I challenged a friend to compete on a Github commit streak. Despite winning, I still felt it was too punishing. Instead, we decided to compete based on the most days with commits within a time period. Being newly unemployed at the time and preparing for job applications, I decided to list out a few projects I wanted to build to upskill and try new technologies. One of them was to automate this process and build a dashboard to show multiple users’ commit statistics. Despite finding a job not long after, I decided to build it anyway. This became Commit Comp.

I put together Commit Comp over one weekend, then spent another weekend polishing it, writing tests, and setting up automated CI. This is a stark contrast to many of my previous projects, which take months or even years to reach a satisfactory status (at least in my opinion).
Features
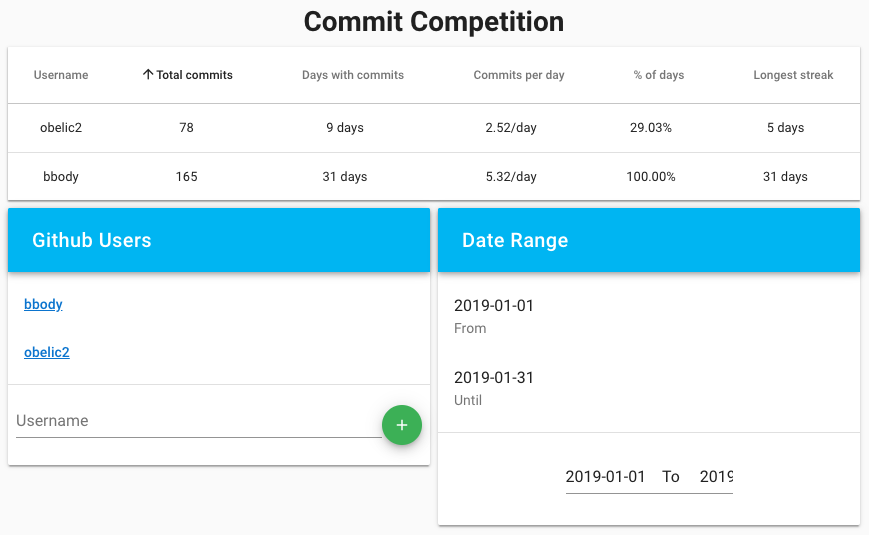
Commit Comp is a very simple site that allows you to add users and specify date ranges. It keeps the app state in the URL, making it easy to bookmark and share. It allows sorting by different Github commit metrics:
- Total commits
- Days with commits
- Commits per day
- Percentage of days
- Longest streak
Simplicity and sticking to the bare minimum I needed drove the project scope.
How was it built
As some of you may know, the Github API requires authentication to obtain information about user contributions. To avoid building a backend, I kept it simple by leveraging an open source API that provides Github contribution information called Github Contributions API. To help validate whether a user exists, I also use the Official Github API, which does not require authentication.
One of the main goals was to use unfamiliar technologies, particularly VueJS and TypeScript. Using the Vue CLI generator for the project, I also got to use Jest and Cypress, which I had not used before.
Overall I used the following technologies:
- VueJS - SPA Framework to give the appearance of an App
- TypeScript - type-safe JavaScript
- Yarn - package manager
- Vuetify - Material Design UI components
- VueX - Vue State Management
- TSLint - Linter for TypeScript
- Jest - unit testing
- Cypress - UI testing
- MomentJS - handy time library
- Travis - Continuous Integration
- Github Pages - static hosting
I was actually blown away by how well the Vue CLI managed to glue everything together. I often find myself fighting with generators to get what I want done, however I didn’t feel that with this particular boilerplate. This also might be because of the simple nature of the project, I just leaned into the conventions it provided.
Conclusion
All in all, this project has been an interesting experience. Unlike most of my Github projects, it was very quick and the scope was well contained. Although I didn’t outline the features I wanted formally before or during the build, since I was scratching my own itch, I had a pretty good idea of what I wanted. I believe my previous projects, particularly CMD Resume, helped influence the way I approached this project’s scope. I didn’t want to get burned twice. I got to play with VueJS and TypeScript, something I had been meaning to do for years. I wish I had some words of wisdom on how to get started, but for me, I just pushed myself to get it done in a confined period of time and surprised myself.
Now onto my next project!
To learn more about Commit Comp see below: