In my first frontend web developer job, I worked with AngularJS… yes, you read that right, AngularJS 1.x. Unfortunately, the build process couldn’t be changed to transpile from ECMA6 to ECMA5, so no ECMA6 Template Strings were available. I found myself trying to automate boring and repetitive tasks, similar to my previous testing role where I created a VNC monitor called Pinger.
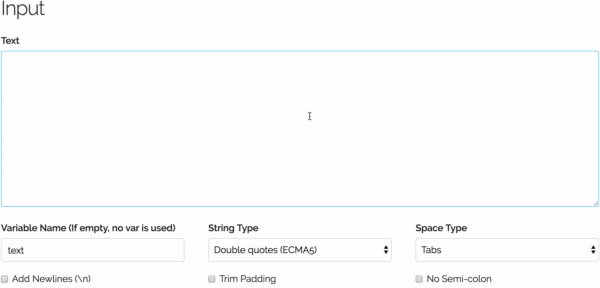
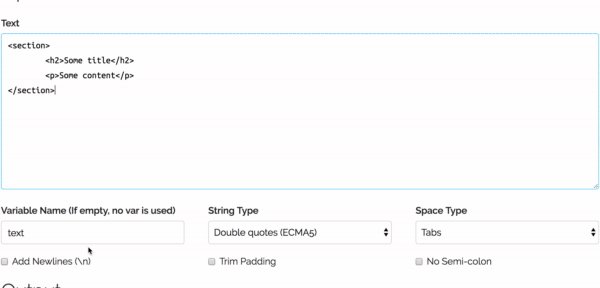
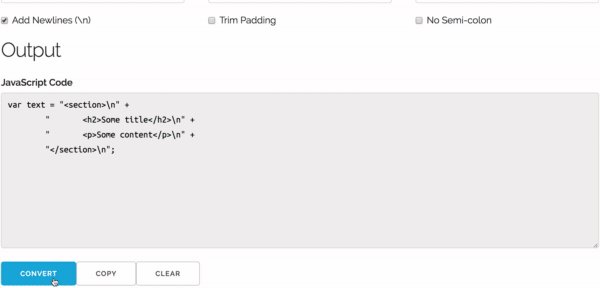
In the AngularJS role, I found myself working with directives using inline HTML templates. It’s very handy to have a template inside JavaScript when it’s simple. However, there’s an awkward grey area where putting the template into its own file seems excessive. I found myself manually converting multi-line HTML into JavaScript-safe HTML strings. So I created Multiline JavaScript Converter to scratch my itch and increase my productivity.

Although the project was started in 2016, I picked it up again in 2018. Unlike CMD Resume, I severely limited the scope. This led to using Mocha/Chai and Nightwatch for testing to try different testing frameworks. Instead of trying to test a broad range of browsers, I only tested the UI on the CI server using Chromium. Combined with ESLint, the verification process became very quick and easy. Originally, I used Travis for CI; however, more recently I switched to GitHub Actions, which was an interesting experience.
Although this project is not as complex as CMD Resume, I did manage to learn quite a bit. I tried a few new frameworks, particularly Mocha/Chai, which I’d been itching to try for a while. While introducing tests, due to the project’s manageable size, I was able to decouple logic from the UI using Browserify and write better tests.
I do think I may have spent more time than was worthwhile on Multiline JavaScript Converter. This is particularly true since I can use ECMA6 in most of my projects now, however, I have found use for it with ASCII art in CMD Resume. I also went down the path of turning it into an NPM package, which leveraged the decoupling of logic and UI. The problem is that the other project I planned to use it for got scrapped.
Overall, I think this project served an actual need I had, even if it was only a problem for a short time. I learned a lot; however, I think I went down too many fruitless paths. Like any project, it was a learning experience and has made me a better developer.
You can check it out: