Riffing off Framed Tweets, I thought of an idea of sending a small violin to people in the mail. After some research on Alibaba, I found little violins (think brass figurines) were a bit more expensive than I expected. So I went back to the drawing board and somehow came up with sending emojis on postcards. At 3AM I bought emojimailer.com.
After letting the domain languish for a while like all 3AM domains, I eventually started building. I originally played with the idea of building EmojiMailer with a bunch of different technologies, but settled on using something I was familiar with: Ruby on Rails. This allowed me to quickly build an MVP using Lob and Braintree, which worked end-to-end. However, I didn’t like the experience, so after some consideration, I decided to build a wizard-like interface with React. Although early in the project I wanted to stick with known technologies, the project had reached a point where I was comfortable introducing something new. After doing some basic tutorials and projects, coupled with my VueJS experience, I wrote the frontend from scratch. I won’t lie—there was a lot of blood, sweat, and tears. I did the bulk of the work during a sojourn in paradise, where I completed most of the ReactJS work. Happy with the results but not satisfied with the look, I decided to revisit the design.


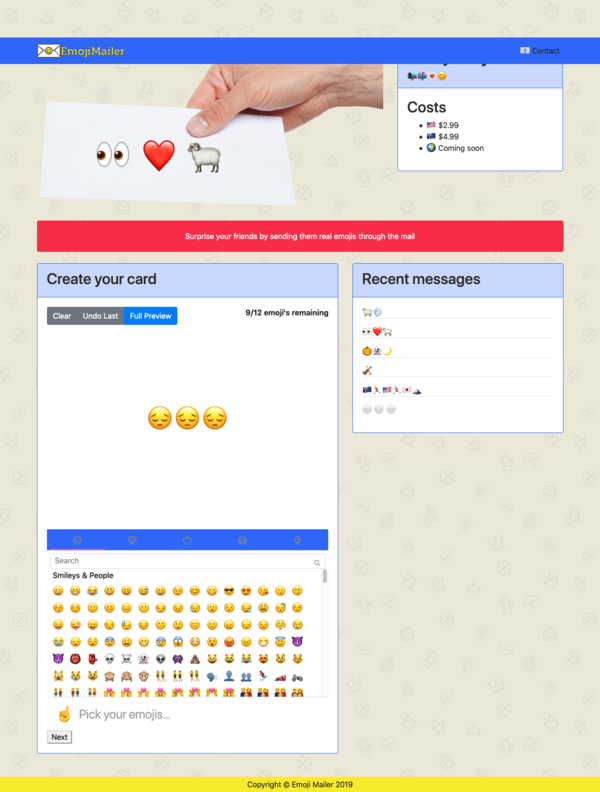
As you can see above, it is functional and not overly ugly, but it doesn’t really fit with the concept. I decided to approach a designer friend to help me design a new website with a focus on mobile and UX. I was blown away by the design and the new logo.
After implementing the new design and some light refactoring, I really struggled to motivate myself to finish the project. I have always found the last part of a project the hardest, and it has been a slog to finish. To keep myself motivated on releasing the bare minimum needed, I kept two lists: features I needed to launch and features I could add later. This helped me when I was in the weeds and thought “Feature X” would be cool—I would write it in my “later” list. The biggest motivational moment of the project was receiving a postcard in the mail that I had paid for through my own website.

This project is probably my first personal project that is actually commercial, which has been an interesting learning experience. A few of my takeaways have been:
- Payments can be hard
- Need to think about things from the customer’s perspective
- UX/Design can make a big difference
- Get it done, then make it better
- Need a lot of error handling around APIs
- Launching is REALLY hard
- Refactoring can wait (but not too long)
- A tangible output can be great to see
- Redux can be useful but also confusing
I managed to learn a lot from this project, and I haven’t even gotten to the launch lessons yet (coming soon)!
In terms of areas for improvement, I think I definitely spent too much time on the project. From a commercialization perspective, this isn’t a product anyone needs, and I think the number of people who want it is very small. If this project wasn’t for fun, I would have definitely done customer development upfront.
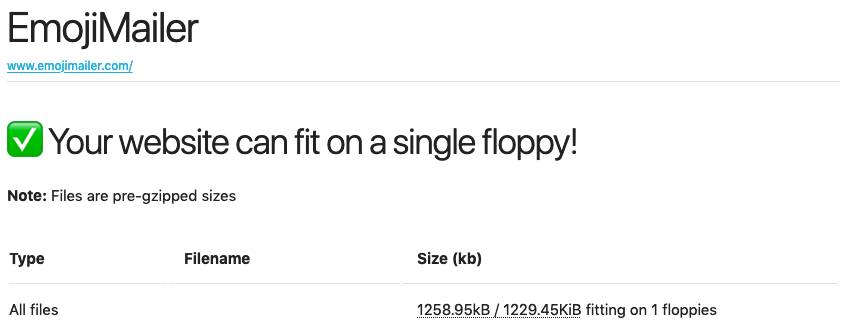
That being said, there are many aspects of this project that I am pleased with. Foremost is how polished the design is and the fact that it is a fully integrated frontend and backend, which I haven’t done recently. I decided not to spend too much time on DevOps early on and relied on Heroku, which I believe helped me finish probably a week or two earlier. This obviously had the downside of cost and lack of control, but I think it was worth the trade-off. As mentioned before, I used React for this project without having used it before. I learned a lot, and it will surely help with job opportunities. I even got to dogfood my other project Fit on a Floppy for checking my website size!

EmojiMailer has been really fun and challenging to work on. Seeing something quite polished and end-to-end has been really rewarding. However, now it is time to move on to my next project!